Wireframing یا وایرفریمینگ را میتونیم اولین و مهمترین قدم تو طراحی سایت بدونیم . قدمی که کارهای شمارو پیش میبره . چون هم جالب هستش و هم دوستداشتنی و خیلی راحت . ( و کیه که از راحتی بدش بیاد 😐 خود من که به شخصه همیشه دنبال راحت ترین چیزا میگردم تا با اونا شروع کنم d: )
اگر بهشخصه نظر من رو درباره طراحی سایت و راهاندازی کسبوکار اینترنتی بپرسید ، میگم ” فقط شروع کنید و هیچ نیازی به وایرفریمینگ و این داستانها نیست ” چون معتقدم که نباید کمال گرا بود و کمال طلبی بیش از حد فقط باعث عقب افتادن کار ها و حتی در خیلی مواقع شروع نکردن اون کار ختم میشه .
در نتیجه اگه از من میشنوید کارتون رو استارت بزنید و حتی شده با یک طرح ساده شروع کنید ” فقط شروع کنید ” بعد به مرور کار ها رو روال میفته و فرصت برای تکمیل سایت خواهید داشت .
اما این روند را بیشتر برای کسبوکار خودتان پیشنهاد میکنم ، نه برای مشتری . چون که مشتری همیشه کامل طلب هست . و هزینه کرده و شما وظیفهداری که یک کار عالی و کامل تحویلش بدی ، پس اگر طراح سایت هستی این مقاله میتونه به شما کمک کنه تا در آینده دردسر کمتری موقع تحویل سفارش به مشتری داشته باشین
در این مطلب میخوانید:
فرض کن میخوای یک خونه برای خودت بسازی . طبیعتاً شروع نمیکنی به ساختن پی و دیوارها را بالا بیاری و بعد تازه به این فکر کنی که نقشه به چه شکل باشه . بلکه با کمک یک مهندس نقشهکش ساختمان، شروع به کشیدن یک طرح ساده سیاه و سفید میکنی . هرچند این نقشه ، خونه شمارو بهصورت کامل نمایش نمیده اما درهرصورت پرده از آینده تاریک این خونه برداشته میشه.
دقیقاً همین روند در طراحی سایت انجام میشود.
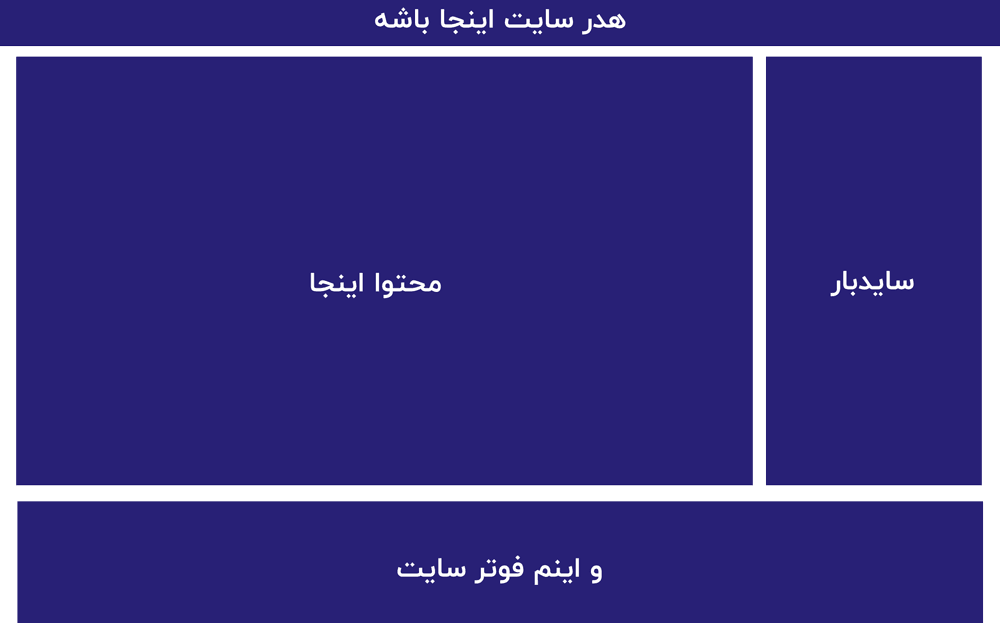
یک نمونه از Wireframing در طراحی سایت
شما می تونی با استفاده از طراحی یک وبسایت در قالب Wireframe (وایرفریم)، یک طرح اولیه از وب سایت پیاده کنی . به این شکل :

وایرفریم بالا در عرض ۴۰ ثانیه ساخته شده . به همین راحتی میتوانید یک پیش نمایش در سایتی که قصد طراحی آن رو داری ، پیاده کنی تا بدونی که هر بخش از وب سایت قرار هست تو کدوم قسمت از سایت شما نمایش داده بشه .
چرا وایرفریمینگ در طراحی سایت مهم است؟
دلیل اهمیت وایرفریمینگ زمانی مشخص می شه که از موقع شروع کار طراحی سایت برای مشتری هیچ خبری از شما نیست تا زمانی که سایت را تکمیل میکنید. بعد از تکمیل طراحی، سایت طراحی شده را با شوق و ذوق به مشتری نشون میدی و مشتری چپ چپ بهت نگاه میکنه. حالا تو هستی و یک لیست بلندبالا از تغییراتی که نیاز باید انجام بدی 🙁 .

با طراحی وایرفریم وبسایت و نمایش اون به مشتری قبل از شروع رنگ و لعاب دادن به سایت ، مشتری از ساختار اولیه سایت طراحی شده مطلع میشه و بعدا دلیلی برای نگاههای معنادار نخواهد داشت . البته همیشه حق با مشتری هستش 🙂 . پس هرطور شده مشتری را راضی نگه دارید . بارها و بارها ثابت شده که انجام تغییرات برای مشتری بسیار راحت تر از بحث و جدال هست .
اگه این مقاله براتون مفید بود ما رو از نظراتتون بی بهره نزارید و اگه سوالی براتون پیش اومد که تو توضیحات نبود از ما بپرسی