توسعه یک وب سایت شامل دو رویکرد کلی با عنوان های طراحی وب و برنامه نویسی وب هستش که هر کدوم شامل زبان های مختلفی برای ساخت وب سایت میشه .
زبان های طراحی سایت ( زبان های سمت کاربر ) :
اغلب طراح های صفحات اینترنتی بر روی برنامه نویسی سمت کاربر تمرکز دارند :

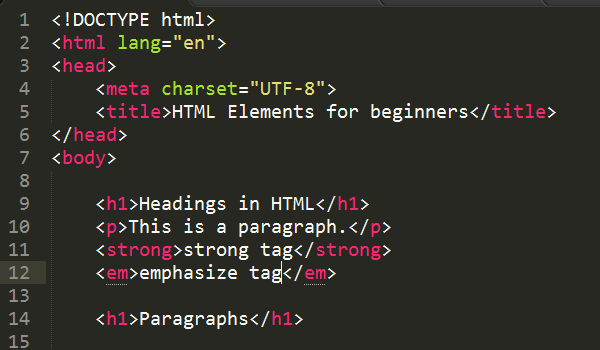
Html (اچ تی ام ال ) : این زبان تو سال 1989 بوسیله تیم برنزلی خالق وب برای انتشار داده ها معرفی شد .ساختار و شکل بندی هر صفحه اینترنتی برپایه عناصر html هستش که این عناصر در نزد توسعه دهندگان وب همان تگ ها هستند شکل کلی یک تگ html بدین گونه است. کلیه اطلاعاتی که قرار است برای کاربر نمایش داده بشه باید بین این تگ ها قرار بگیره. در واقع می تونیم بگیم html زبان برنامه نویسی نیست ، بلکه زبانی برای نشانه گذاری عناصر صفحات هستش .
سیسhtml مخفف شده (HyperText Markup Language) به معنی زبان نشانه گذاری فرا متنی هستش در نتیجه از اسم اون هم میشه این نتیجه رو گرفت که این زبان یک زبان برنامه نویسی نیست و یک زبان نشانه گذاری صفحات برای تعیین شکل کلی صفحات هستش .

اولین صفحه وب ساخته شده در جهان توسط Tim Berners Lee به وسیله html ساخته شد .
به مرور زمان این زبان تغییرات فراوانی کرد و و پیشرفت های زبادی داشت تا اینکه در سال 2010 نسخه 5 این زبان ارئه شد .
شاید بتونیم یکی از تغییرات چشمگیر صنعت وب را ارائه این نسخه از html بدونیم؛ با تغیررات ساختاری که در این نسخه ارائه شد قابلیت ایجاد صفحات واکنشگرا یا ریسپانسیو به طراحان داده شد ، که در حال حاظر یکی از نکات مهم در طراحی ظاهری هر وبسایت واکنشگرا و تطبیق پذیر بودن اونه ، چون با پیشرفت تکنولوژی و پا به عرصه گذاشتن دیوایس های مختلف از جمله اسمار فون ها و اسمارت واچ ها و همینطور تلویزون ها هوشمند ( و یا صفحات نمایش مختلفی که توضیح و نام بردن همه انها در این مقاله نمی گنجه و باعث سردرگمی و انحراف از مطلب میشه ) واکنشگرا نبودن یک وبسایت یعنی نابودی اون ، چون در مسئله سئو وبسایت ها ، توسط موتور های جستجو ، این مورد یکی از نکات قابل ملاحظه هست .
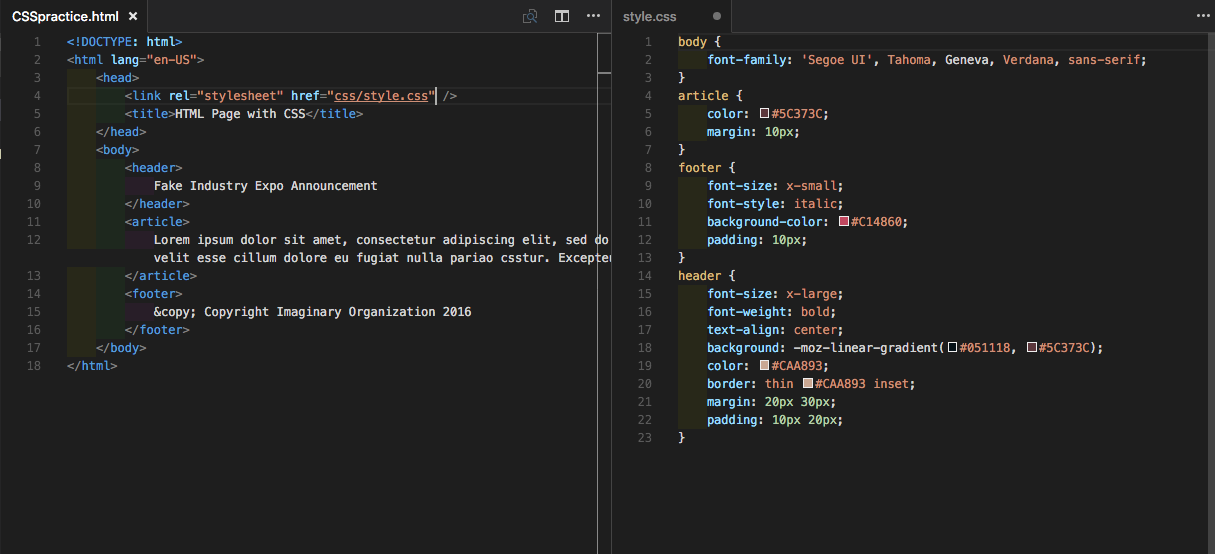
CSS : سی اس اس یا به انگلیسی (Cascading Style Sheets) هم یک زبان پر استفاده و یا میتوان گفت یک عضو جدانشدنی از html هست و میتوان گفت این زبان هم مثل html یک زبان برنامه نویسی نیست و یک زبان نشانه گذاری هست ؛ از این زبان برای ایجاد جلوه های گرافیکی در در ظاهر صفحه های وب سایت و به زبان خودمونی تر میشه گفت یجوریایی برای رنگ و لعاب دادن به کد های نوشته شده با html مورد استفاده قرار میگیره .

css توسط کنسرسیوم جهانی وب ( w3c ) برای پر کردن خلاء های موجود در html ارائه شد و به همین دلیل در شروع پاراگراف از css به عنوان عضو جدانشدنی html یاد کردم ،
اما اگه دقیق تر بخوایم بگیم css چیکار میکنه باید گیم شکل دهی به عناصر ساخته شده با html ؛ برای مثال فکر کنید میخواید یه خونه بسازید ، اگر فرض کنیم html همان ستون های خونه باشن میتونیم css v, دیوار ها ، در ها ، پنجره ها ، و عناصری بدونیم که شکل ظاهری خونه رو زیبا و کاربردی تر کردن
برای توضیحات بیشتر میتونید مقاله کامل توضیح css در سایت مراجعه کنید .
Javascript : زبان جاوا اسکریپت بوسله برند ایچ در پروژه مرورگر نت اسکیپ توسعه پیدا کرد و برای اولین بار در نسخه بتای نت اسکیپ 2 عرضه شد . زبان جاوا اسکریپ در ابتدا تحت عنوان لایو اسکریپ معرفی شد و بعدها به جاوا اسکریپ تغییر نام داد . پویایی صفحات یا به نوعی رویدادهایی که در صفحات بوجود میان برپایه این زبان هستش . جاوااسکریپت از خانواده زبان های اسکریپتی است و قادر هست در بین عناصر صفحه قرار بگیره و عناصر مورد نظر را تحت کنترل خود در بیاره ، تمام مرورگرها وب امکان فعال و غیر فعال کردن زبان جاوا اسکریپ ایجاد شود در اغلب وبگاه ها برای اعتبار سنجی اولیه فرم ها ازاین زبان کمک می گیرند.

خیلی از افراد زبان جاوا اسکریپت را با زبان جاوا به علت شباهت اسمی اون ها اشتباه میگیرند که باید به این نکته توجه کرد این دو یکی نیستند و کار متفاوتی دارند .
زبان جاوااسکریپت را هم که طبق تصور بسیاری از افراد یک زبان برنامه هست ، میتوان زبان برنامه نویسی ندانست چون یک زبان اسکریپت نویسی هستش که در سطح پایین تری از برنامه نویسی قرار دارد .
زبان جاوااسکریپت به صفحات وب پویایی و واکنشپذیری میده برای مثال : اسلایدر ها ، افکت نوشته های سایت ، جلوه های متحرک سازی عناصر و … همه این ها و امکانات خیلی زیاد دیگر همگی با استفاده از این زبان خلق میشوند ،
Jquery: فریمورک جی کوئری یکی از فریم ورک های محبوب پرطرفدار و کم حجم جاوا اسکریپ در مرورگر فایرفاکس است که درسال 2006 این زبان را معرفی کرد.
زبان جی کوئری کاملا رایگان است و تحت دو پروانه gpl و mtl توسعه می یابد جی کوئری برای کنترل عناصر صفحات وب دارای توابع بسیار زیاد و همچنین پلاگین های متعدد و پرکاربرد است .

زبان های طراحی سایت ( زبان های سمت سرور )
پیش از بحث درباره برنامه نویسی سمت سرور ابتدا باید با سه مفاهیم زیر آشنا شویم :
هاست : به فضایی گفته میشه که تمام فایل های وبگاه ما بر روی اون قرار داره .
سرور : کامپیوتری هستش که کاربران در صورت اتصال به اینترنت می توانند به اطلاعات روی آن دسترسی پیدا کنند .
وب سرور : یک نرم افزار کامپیوتری است که درخواست های کاربران را از طریق پروتکل هایی نظیر http را که بوسیله مرورگر ارسال می شوند را دریافت می کنه صفحه درخواستی را پیدا می کنه و در نهایت صفحه وب پیدا شده را ازطریق شبکه به مرورگر درخواست کننده می فرسته .
اغلب صفحات اینترنتی در دوران کودکی وب به شکل استاتیک بودند و برای تغییری کوچک در آنها نیاز به مشقت فراوانی بود رفته رفته با حضور وب 2 و گسترده شدن جامعه کاربران محتوا در وب صفحات اینترنتی بیش از پیش احتیاج به پویایی داشت و دیگر آن شیوه های سنتی پاسخ گوی نیازهای گردانندگان وبگاه نبود.
اگر بخواهیم با بیانی ساده کارکرد زبان های سمت سرور را تشریح کنیم باید بگوییم وبگاه هایی که صفحاتی پویا دارند و دائما در حال تغییر و تولید محتوا در صفحات هستند نیاز دارند این درخواست های خود را در قالب یک زبان به سرور انتقال دهند به کمک این زبان ها سیستم های مدیریت محتوا به عنوان یک نرم افزار تحت وب تولید می شوند تا بتوانند این درخواست ها را برای گردانندگان وبگاه ها مدیریت کنند.
برنامه نویسی سمت سرور:
Asp.net : این کلمه مخفف active sever page یا صفحات فعال تحت سرور است که نسخه اولیه این زبان تحت فریم ورک دات نت در سال 2002 توسط کمپانی مایکرو سافت برای تولید صفحات پویا معرفی شد .

در حال حاضر به یکی از پرقدرترین زبان ها برای تولید اپلیکشین های وب مبدل شده است. اپلیکیشن های نوشته شده بااین زبان در سرور های ویندوز قابل اجرا است و معمولا بانک اطلاعاتی آنها همان sql server معروف است. آخرین نگارش asp.net نسخه چهارم این زبان است که در آن توجه زیادی برروی معماری سه لایه یاmvc داشته است.

Php : واژه php برگرفته ازhypertext preprocessor می باشد که یک زبان منبع باز و قابل توسعه می باشد و درسال 1994 بوسیله راموس لردوف کانادایی به وجود آمد .

برنامه های نوشته شده بااین اسکریپتی تحت لینوکس اجرا می شود ناگفته نماند که برنامه های نوشته شده بااین زبان قابلیت اجرا تحت ویندوز را هم دارا هستند نام بانک اطلاعاتی این زبان mysql است و آخرین نگارش این زبان نسخه پنجم آن است که نسبت به نسخه های پیشین خود توجه بیشتری روی معماری سه لایه داشته است

Java : درابتدا باید توجه داشت که زبان جاوا و جاوا اسکریپ دو زبان کاملا مجزا ازهم هستند جاوا یکی از محبوب ترین زبان ها تا سال 2012بود . این زبان تحت لیسانس شرکت سان درسال 1995 خلق شد جاوا قابلیت پیاده سازی برروی تمام پلتفرم های استاندارد را دارد.

تکنولوژی جاوا را می توان به سه گروه تقسیم کرد:
جاوا برای موبایل اپلیکیشن ها: این تکنولوژی بیشتر بانام j2me یا java 2mobility شناخته شده است و بیشتر برای مقابله با محدودیت های ساخت برنامه های کاربردی در دستگاه های کوچک مورد استفاده قرار می گیرد و همچنین دارای کتابخانه های بسیاری برای توسعه اپلیکیشن است مانند اپلیکیشن های تلفن همراه.
نگارش استاندارد جاوا : عنوانی که برای این تکنولوژی رواج یافته j2se است و مخفف عبارت java2platform standard edition می باشد به کمک این تکنولوژی در توسعه برنامه های بسیار بزرگ و سازمانی مورد استفاده قرار می گیرد برنامه نویسان این نسخه از جاوا قادر خواهند بود برنامه های عظیمی برای شبکه ها و حتی سرور ها تولید کنند.
دو زبان متداول برنامه نویسی سایت :
دربین زبان های طراحی سایت برای بک اند ؛ مقایسه و انتخاب دو زبان و تکنولوژی خاص یعنی PHP و ASP.NET بین کاربران توسعه دهنده نرم افزار بسیار شایع است و با طی شدن زمان تقریبا هر گروه بیشتر براساس سیاست شرکت هایی که در آن کار میکنند یکی از این تکنولوژی ها را به عنوان ابزار اصلی توسعه نرم افزار و سایتها انتخاب کرده است.

زبان PHP با هدف نوشتن اسکریپتهای وب نوشته شد. در واقع هدف از پیچیدگیهای Perl و نوشتن CGI با زبانهایی مثل C بود. این زبان بندرت پیشرفت کرد و بخصوص Open Source بودن آن باعث شد تسریع این حرکت شد. در مرحله اول تعداد دستورات و توابع این زبان گسترش پیدا کرد نیز براحتی کارهای نسبت پیچیده ای (مثل کار با سوکتها یا تصاویر) با توابع این زبان قابل اجراست.همچنین از لحاظ معماری این زبان با پشتیبانی از شی گرایی پیشرفت مهم دیگری داشته است. پی اچ پی به طور کلی یکی از زبان های معمول برای نوشتن اسکریپت های اجرایی در محیط یونیکس ، لینوکس (هرچند که در ویندوز نیز به خوبی اجرا می شود) و کار با نرم افزار مدیریت بانک اطلاعات MySQL است. ASP.NET نیز نسل جدیدی از ASP کلاسیک در بستر دات نت است و از این جهت پیشرفت بسیار زیادی نسبت به ASP کلاسیک شاهد هستیم.با ASP.NET و با وجود کتابخانه غنی توابع و کلاسهای دات نت تقریبا هر کاری در وب امکان پذیر است. اگر چه مایکروسافت در معماری دات نت هدف اجرا در پلاتفرمها و سیستم عاملهای مختلف را مد نظر داشته است اما حداقل تاکنون میتوان دات نت را یک ابزار توسعه در سیستم عامل ویندوز دانست. البته پروژه هایی برای شبیه سازی و انتقال دات نت به محیط لینوکس نیز وجود دارد که مهمترین آنها پروژه Mono است که پیشرفت قابل توجهی داشته است.انتظار می رود در آینده نزدیک ASP.NET در هر سیستم عامل و پلاتفرمی قابل اجرا باشد.

پی اچ پی با هدف اولیه سادگی برای استفاده و یادگیری نوشته شده است و تاکنون نیز هدف را منظور کرده است بنابراین میتوان به سادگی گفت که یادگیری و استفاده از PHP ساده تر از ASP.NET حتی با وجود زبانی با سینتکس ساده VB.NET است.استفاده از ASP.NET نیازمند آشنایی با مفهوم اولیه شی گرایی و همچنین پیچیدگیهای خاص دات نت (مثل رویدادهای اجرای صفحات به جای اجرای خطی) است. در واقع یادگیری و استفاده از ASP کلاسیک ساده تر از ASP.NET و قابل قیاس با یادگیری PHP است.
طراحان وب سایت به دلیل سادگی استفاده و یادگیری PHP آنرا فرا میگیرند و برنامه نویسان حرفه ای و مهندسان نرم افزار هم علاقه بیشتر به دات نت و JAVA دارند.همچنین یک نکته قابل توجه در PHP وجود هزاران خط کد و اسکریپت آماده به زبان PHP است که تقریبا در هر زمینه ای وجود دارند (از کارهای ساده با بانک اطلاعاتی تا کار با تصاویر،سوکتها، وب سرویسها، XML و …) البته کم کم در مورد دات نت نیز این قضیه در حال اتفاق است و سایتهایی که کدهای نمونه یا نرم افزارهای آماده با سورس ارائه میکنند در حال افزایش هستند.



🙂